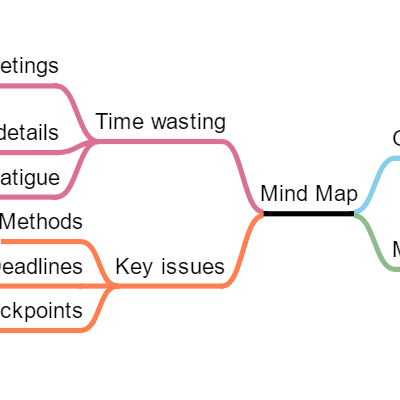
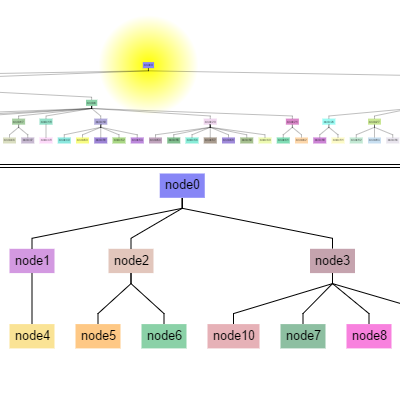
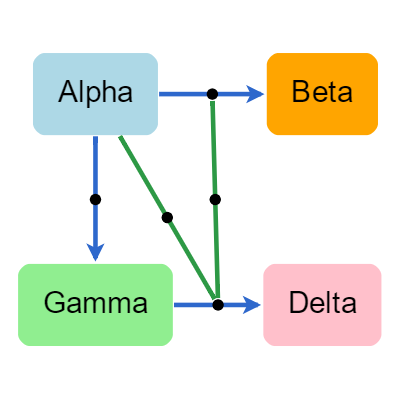
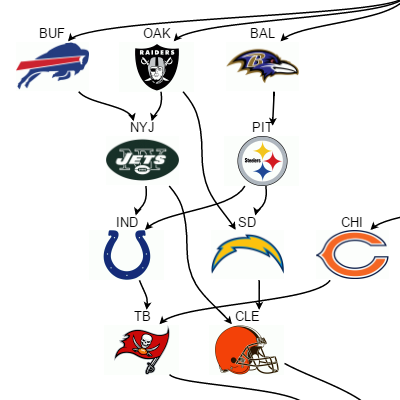
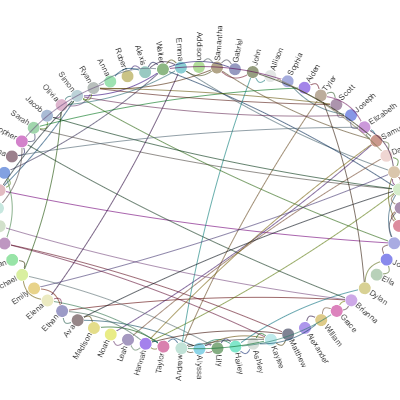
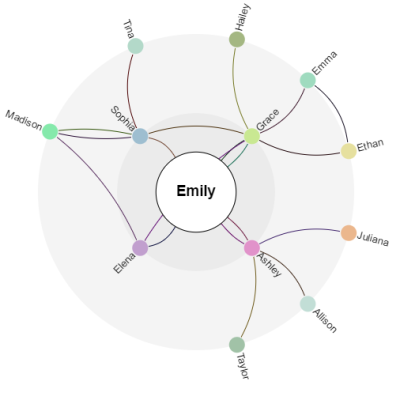
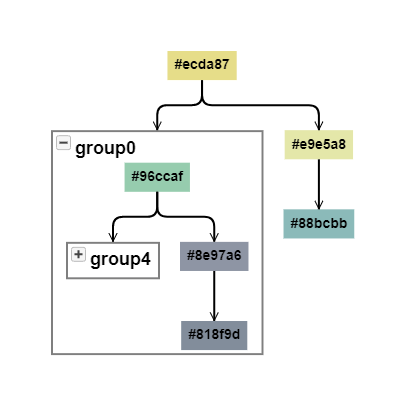
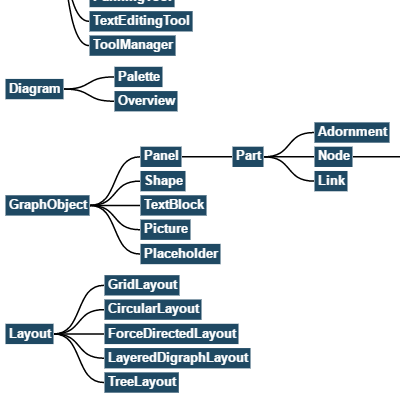
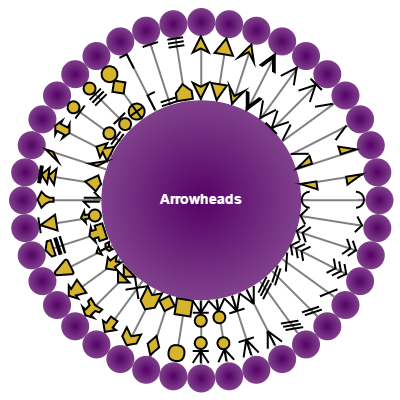
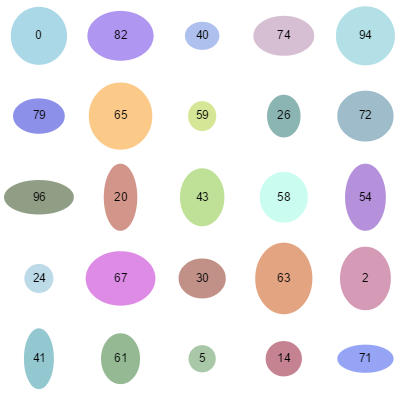
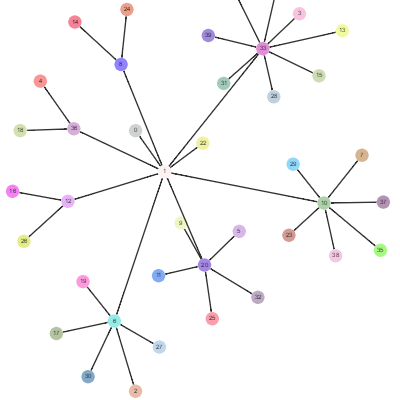
Click on a Node to center it and show its relationships. It is also easy to add more information to each node, including pictures, or to put such information into Tooltips.
The RadialLayout class is an extension defined at RadialLayout.js.
You can control how many layers to show,
whether to draw the circles, and whether to rotate the text, by modifying
RadialLayout properties or changing overrides of RadialLayout.rotateNode and/or RadialLayout.commitLayers.